Die Django Administrationsoberfläche
Eines der herausragenden Features von Django ist die mitgelieferte Administrationsoberfläche, mit der User, Gruppen und Applikationen out-of-the-box in einem Backend verwaltet werden können. Um Kategorien und Events anzulegen, müssen wir also nicht wie bisher mühsam auf der Shell arbeiten, sondern können bequem vorgefertigte und funktionierende Formulare nutzen.
Admin Oberfläche öffnen
Wir starten den Runserver
python manage.py runserver
und geben in unserem Browser die Adresse http://127.0.0.1:8000/admin ein.
Das führt uns direkt auf die Admin-Oberfläche. Dort loggen wir uns mit den
Zugangsdaten des Superusers, den wir vorhin mit createsuperuser erstellt haben, ein.
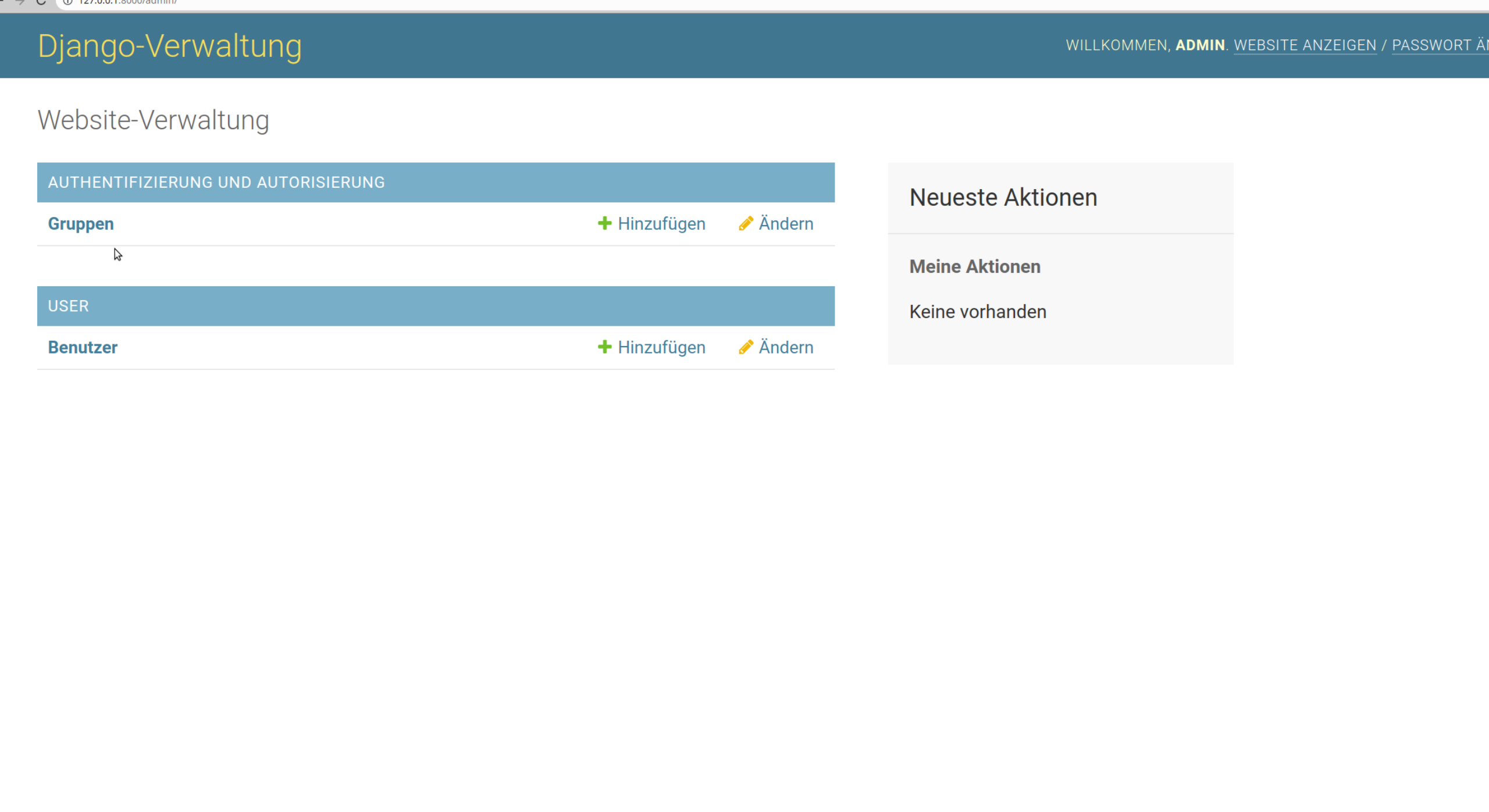
Wenn der Login erfolgreich war, werden wir auf die noch relativ blanke Admin-Oberfläche weitergeleitet. Falls man die Login-Daten vergessen hat, kann man problemlos noch einen Superuser anlegen.
python manage.py createsuperuser

Wir sehen die User-App mit unserem eigenem User-Model unter Benutzer. In
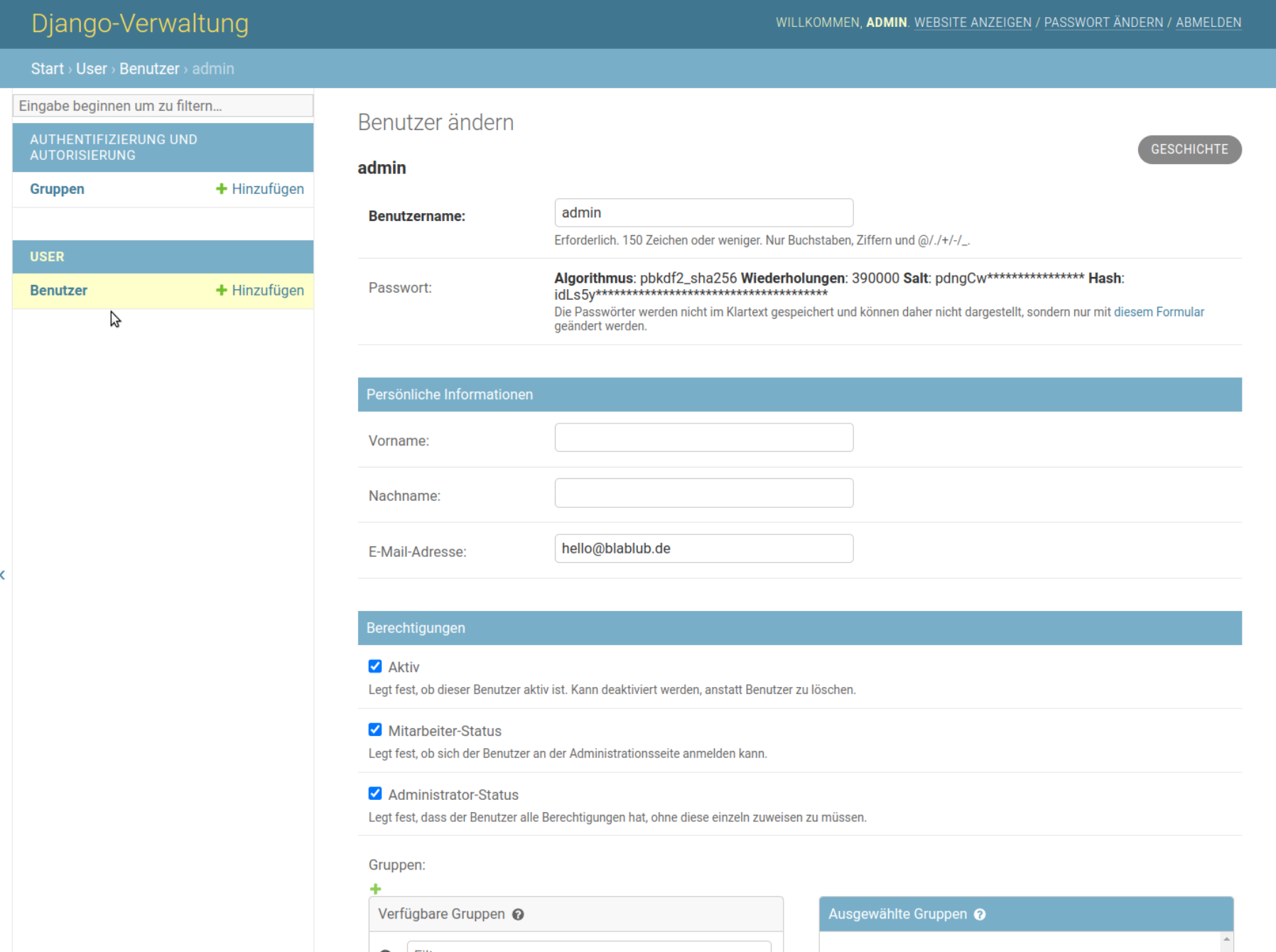
der Übesicht der User können wir auf den vorhin angelegten User klicken und uns
dessen Detailseite angucken.

Das Rechtesystem wird in diesem Buch nicht weiter vertieft, aber wir sehen, dass wir jedem User Rechte zuteilen können.
Modelle in der Admin-Oberfläche verfügbar machen
Damit wir auf die Daten der beiden Models Event und Category
nun zugreifen und neue Daten eingeben können, müssen wir noch
die Datei event_manager/events/admin.py modifizieren:
from django.contrib import admin
from .models import Category, Event
@admin.register(Event)
class EventAdmin(admin.ModelAdmin):
search_fields = ["name"]
list_filter = ("category",)
list_display = "author", "name", "category", "is_active"
@admin.register(Category)
class CategoryAdmin(admin.ModelAdmin):
list_display = "id", "name", "sub_title"
list_display_links = ("name", "sub_title")
list_filter = ("events", "sub_title")
search_fields = ["name"]
Die Admin-Oberfläche ist eine komplexe Anwendung, die je nach Wunsch modifiziert werden kann. Wir begnügen uns mit der Standard-Darstellung, definieren nur folgendes:
|
welche Felder wir in der Übersicht sehen wollen |
|
welche Felder wir im Suchfeld berücksichtigen wollen |
|
welche Felder in der Übersicht anklickbar sind |
|
auf welchen Felder der Filter basiert |
Anschließend werden die Admin-Klassen noch via dem @admin.register`-Dekorator registriert.
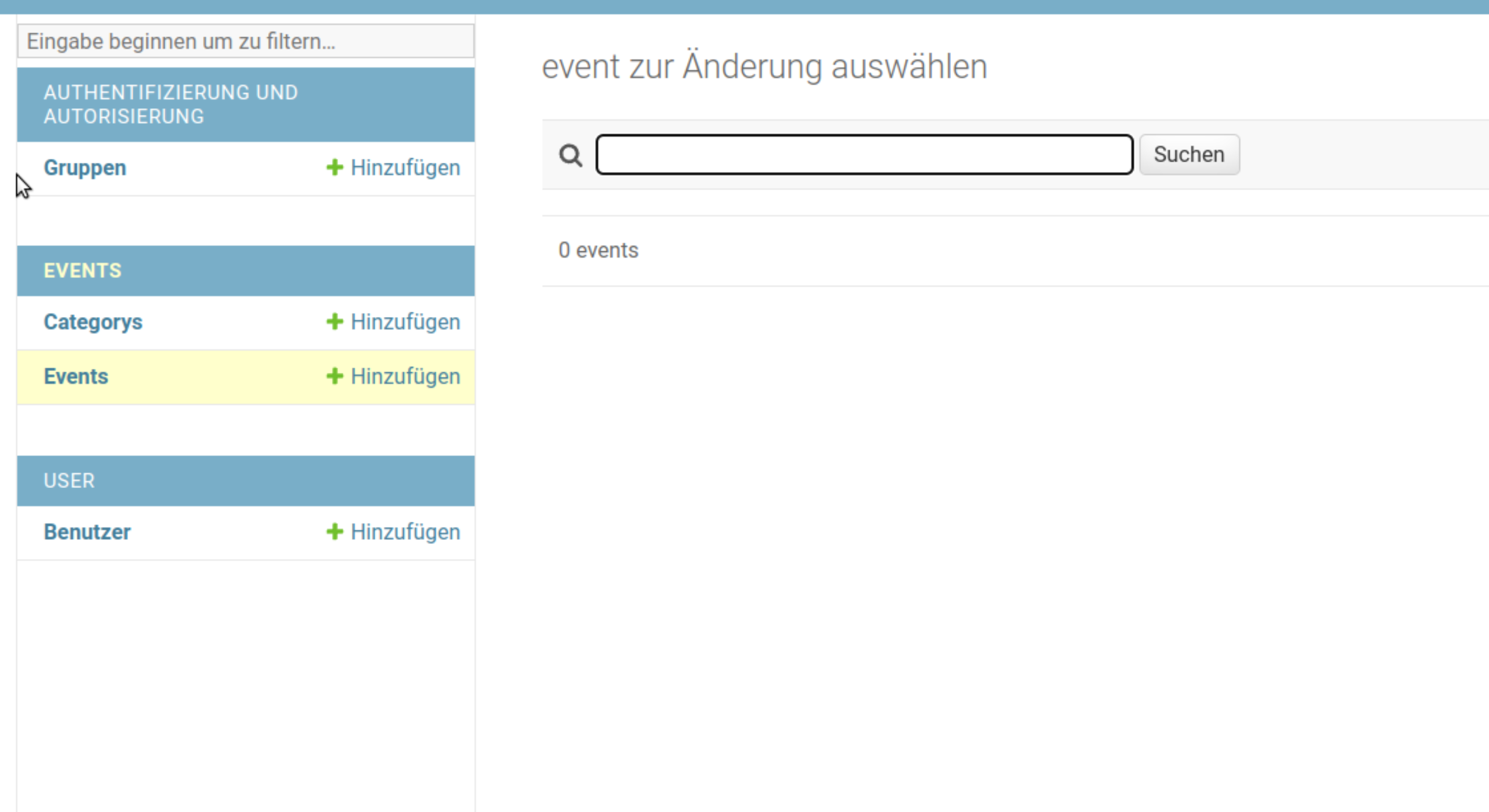
Jetzt sollten die beiden Tabellen der events-Apps in der Administrationsoberfläche zur Verfügung stehen.
Suchfeld aktivieren mit search_fields
Bei vielen Einträgen in der Datenbank kann es hilfreich sein, eine
Suchmöglichkeit in der Administrationsoberfläche zu implementieren. Wenn
das search_fields-Attribut in der entsprechenden Adminklasse angegeben
ist, wird automatisch ein Suchfenster erstellt. Die in der dazugehörigen
Liste angegebenen Feldnamen werden dann in der Suche berücksichtigt. Valide
Feldnamen sind alle Attribute eines Models.
Folgende Angabe berücksichtigt bei einer Suchanfrage das Name und das
Sub-title-Feld:
search_fields = ["name", "sub_title"]
Wenn wir in der Adminoberfläche die Events aufrufen, sehen wir schon die Suchleiste. Allerdings haben wir noch keine Events, in den wir suchen können. Wer will, kann das jetzt mal ausprobieren.

Wenn wir nur wollen, dass die Zeichen, mit denen ein Name beginnt, berücksichtigt werden, könnten wir auch einen Feld-Lookup angeben:
search_fields = ["name__startswith", "sub_title"]
Kategorien und Events eintragen
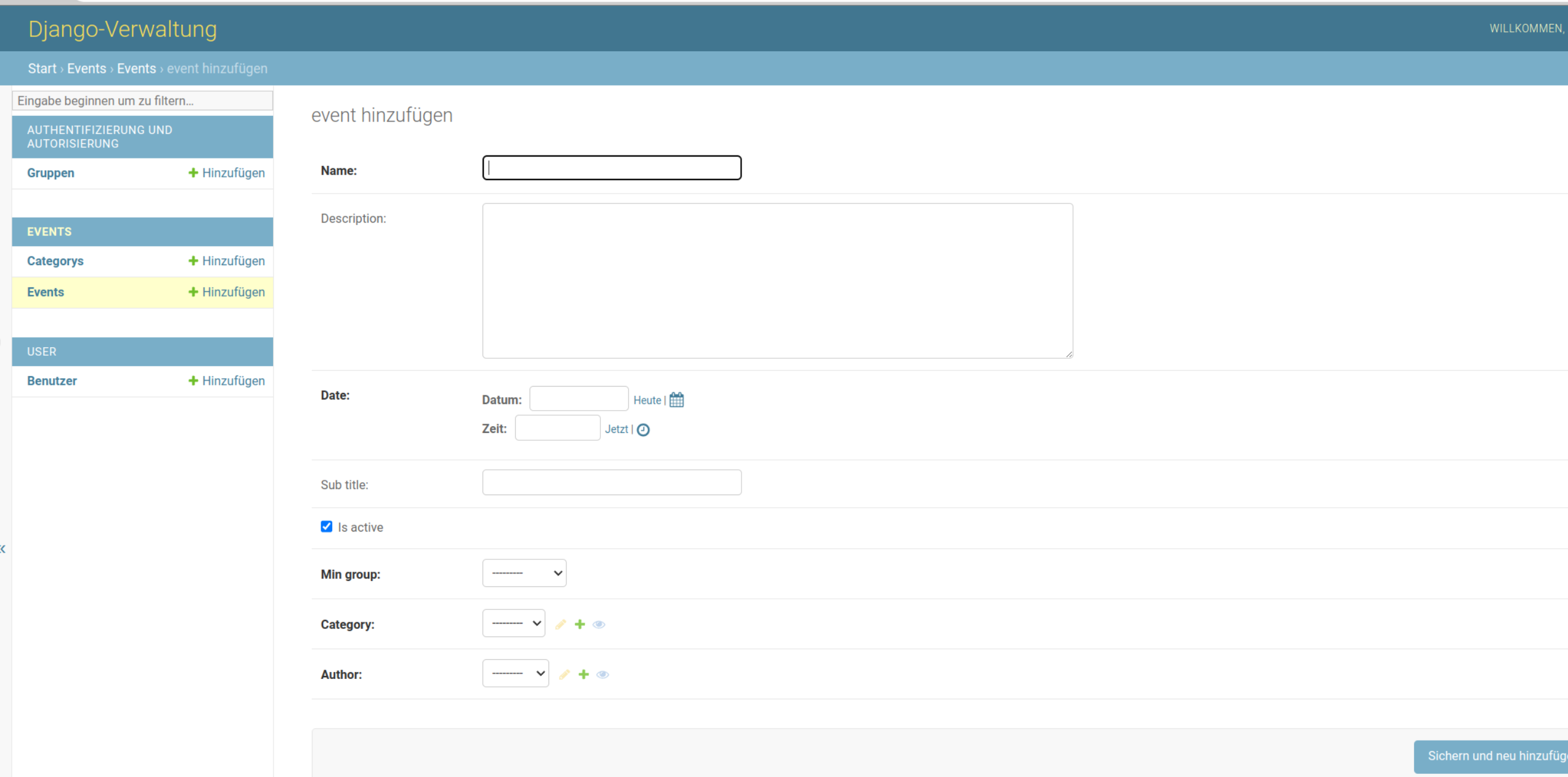
Wir können jetzt auf der Admin-Oberfläche die Formulare für Kategorien und Events ausfüllen, um Objekte einzutragen.
Nur für Administratoren und Moderatoren
Die Admin-Oberfläche ist NICHT für den Enduser gedacht, sondern richtet sich ausschließlich an User mit staff-Status, also zum Beispiel Administratoren oder Moderatoren. Für End-User, die die Seite besuchen und Events eintragen wollen, müssen eigene Formular-Oberflächen entworfen und implementiert werden.

Meta-Angaben im Model
Eine unschöne Kleinigkeit fällt noch auf: Auf dem Button für die Kategorien
steht categorys, was weder richtiges deutsch noch richtiges englisch ist.
Wir können in der Meta-Klasse des Caterogy-Models diese Anpassung vornehmen und
der Klasse als Anzeigename (verbose) einen Alias geben.
Dazu modifizieren wir die Datei event_manager/events/models.py und fügen in
die Meta-Klasse von Category die beiden Attribute verbose_name und
verbose_name_plural hinzu.
class Meta:
ordering = ["name"]
verbose_name = "Kategorie"
verbose_name_plural = "Kategorien"
Das Category-Model unter event_manager/events/models.py sieht jetzt so aus:
class Category(DateMixin):
"""Eine Kategorie für einen Event."""
name = models.CharField(max_length=100, unique=True)
sub_title = models.CharField(max_length=200, null=True, blank=True)
description = models.TextField(null=True, blank=True)
class Meta:
ordering = ["name"]
verbose_name = "Kategorie"
verbose_name_plural = "Kategorien"
def __str__(self):
return self.name
class Event(DateMixin):
"""Der Event, der auf einen bestimmten Zeitpunkt terminiert ist."""
class Group(models.IntegerChoices):
Die Meta-Klasse in den models.py ist ein mächtiges Instrument, um das
Erscheinungsbild aber auch die Abbildung auf der Persitenzebene eines Models zu
steuern.